Make Bricks’ Tab elements linkable
If you’ve used Bricks Builder’s nestable tabs you may have realized that you cannot link directly to a tab using an anchor.
In this article I’ll show you how I’ve implemented this functionality in a couple of easy steps.

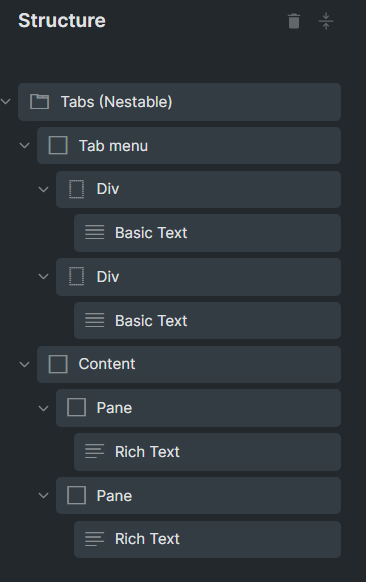
In the screenshot you can see the structure you’ll get when you insert a nestable tab element into your page.
First we’ll add an ID to each Div that contains the tab’s title (Tabs -> Tab menu -> Div)
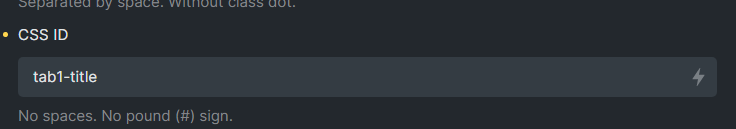
We’ll do this by selecting the Div and on the left hand side we’ll navigate to the Style tab and select the CSS accordion.
At the bottom of the CSS options you’ll find the CSS ID field where we’ll add the ID we desire plus the string “-title” at the end.

Next we’ll add an ID to each tab’s pane (Tabs -> Content -> Pane)
Follow the same instructions as above and add the ID but this time add the string “-content” at the end of it.
For example when you add the IDs you’ll have tab titles with IDs like “amsterdam-title”, “prague-title”, “athens-title” and tab panes with IDs like “amsterdam-content”, “prague-content”, athens-content”.
We follow this ID naming convention in order for the script we’ll add next to associate the tab’s title and content.
Now we’ll add the script that will make all of this work.
You can add a code element through bricks or include the script in the page any way you want.
<script>
jQuery(document).ready(function( $ ) {
var hash = window.location.hash;
if(hash && $(hash + '-title').length != 0){
$( ".tab-title, .tab-pane" ).each(function() {
$(this).removeClass('brx-open');
});
$(hash + '-title').addClass('brx-open');
$(hash + '-content').addClass('brx-open');
}
});
</script>
Below I’ll explain the code line by line.
This part just lets you use the $ sign in your jQuery code in WordPress.
jQuery(document).ready(function( $ ) {
...
});Next we get the anchor’s hash from the URL.
var hash = window.location.hash;So if our URL is https://example.com/#amsterdam the hash variable will contain #amsterdam
Next we’ll check if a hash exists in the URL and a tab with the corresponding ID exists in the page.
if(hash && $(hash + '-title').length != 0){
...
}
Then we'll close any other open tabs by removing the brx-open class from all elements with the tab-title and tab-pane class.$( ".tab-title, .tab-pane" ).each(function() {
$(this).removeClass('brx-open');
});Finally we’ll add the brx-open class to our desired tab’s title and pane.
$(hash + '-title').addClass('brx-open');
$(hash + '-content').addClass('brx-open');And there you have it!
Give it a try and comment below if you run into any problems.
3 comments
Paula
Thank you so much for sharing this, It was exactly what I was looking for, It helped me a lot!
jim
Thanks for this. It’s exactly what I was looking for but it doesn’t seem to work for me. The main nav will take you down to the tabs, but they are not open to the section.
Grammaticoder
I see you got BricksExtras installed, their Accordion element has tab linking built in.